Designing for the Web 2.0 User
When people started throwing around the term “Web 2.0,” designers were quick to respond with a new set of rules. The blocky HTML and unwieldy frames have been replaced by a sleeker style, one that panders to the public’s increasing need for speed. One can easily recognize a Web 2.0 site: simple yet snazzy, feature-packed but able to load in seconds. If you’re a bit behind the times, now’s the time to give your site a revamp.

Less is More
The minimalist themes so popular in previous years will remain a strong driving factor. Tone down your site’s color, texture, and images so that only the most important elements are seen at first glance.
The point is to simplify everything so that users can spend more time reading your content and less time gawking at your layout. The result is a website that’s easy on the eyes, but well-focused and quick to navigate.
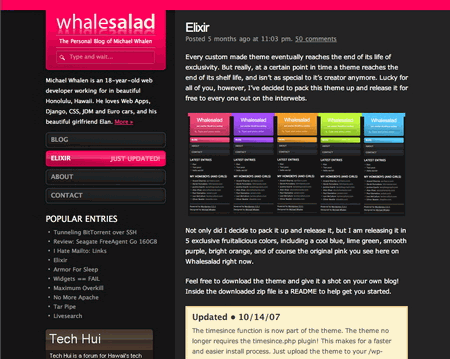
Color and contrast
The obvious risk to the minimalist approach is that sites can get over-simplified. It’s one of the simplest rules of design: when you pare down one element, you have to play up another. In Web 2.0, the latter is achieved with bold colors and stronger contrast. Ditch those pastels for bright jewel tones, and use them to highlight important elements like updates, a sales page, or your latest blog entry.

On the tab
Main menus have evolved to something more than a set of links on your sidebar. Newer designs take their cue from tabbed browsing—a feature on most new browsers that let you view multiple pages in a single window.
A tabbed menu helps users keep track of their location in relation to the site itself, and keeps the main menu accessible from every page. Also, avoid those cryptic tab labels often used by bloggers—stick to simple, straightforward labels like “Home” and “About.”
Back to the center
For the past few years, designers favored websites with off-center layouts. A typical site would have a main content panel flushed to the left or right, with the unused sections left blank or stuffed with generic patterns (which often sucked). But this proved unsustainable as new browsers came out and messed up even the most carefully measured layouts. Modern design has put the content back in the center, which makes it more universally compatible.


